Line的按鍵訊息貌似只能最多放4個,
因為我在Google Script做超過6個時顯示編譯成功,
發布後在手機上測試卻一個都顯示不出來,
修改為4個的時候才能成功顯示,
上面影片是我擴充了點擊按鍵之後的部分,
一樣也是用關鍵字搭配Switch case,
個人覺得當使用者每次點擊之後都會自動講一句話的部分有點多餘,
正在尋找修改的方式。
(或許用以下介紹的LIFF處理能取代部分Google Script的程式碼)
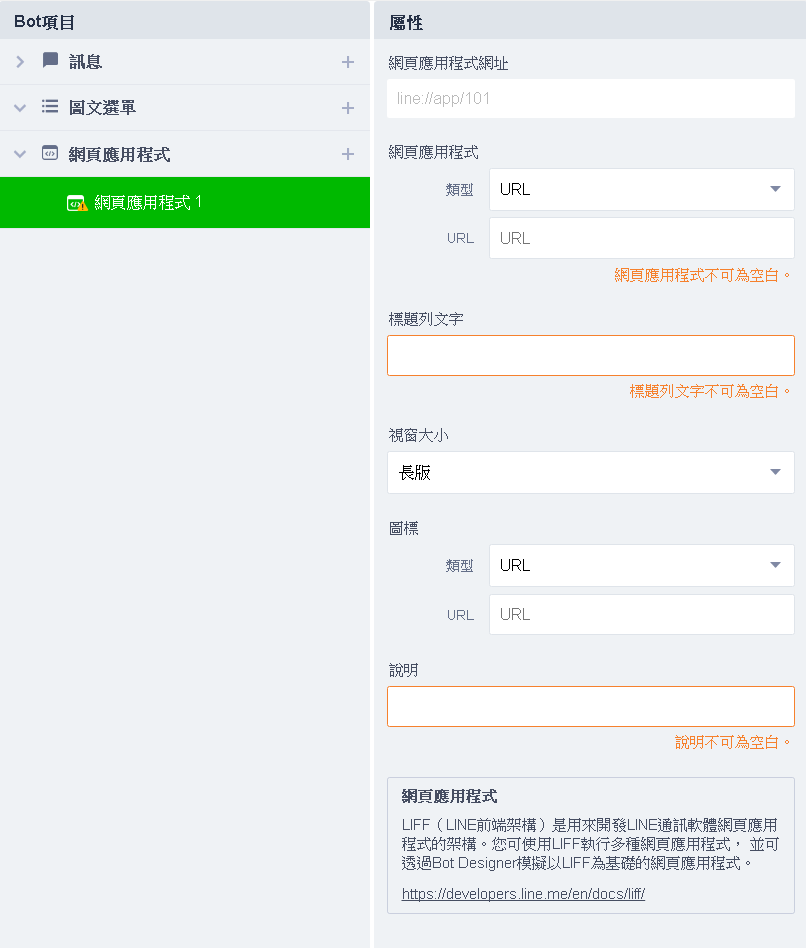
今天在研究Line Bot Designer的時候,
發現了一個實用的功能,
就是LIFF(LINE Front-end Framework)
LIFF App可以使用HTML和javascript撰寫
最好是寫成RWD網頁,這樣崁入在LINE裡面看起來比較順眼
你可以透過js API做底下這些事情,諸如:
取得用戶User id
取得用戶身分資訊
以用戶的身分發送訊息給Line bot
此外,你可以透過底下幾種方式喚起LIFF App
送出一個網址(類似 line://app/1111111111-OxoxoxoxOx ) 讓用戶點
在Rich Menu當中做一個Url Button讓用戶點
此外,你可以透過底下幾種方式喚起LIFF App
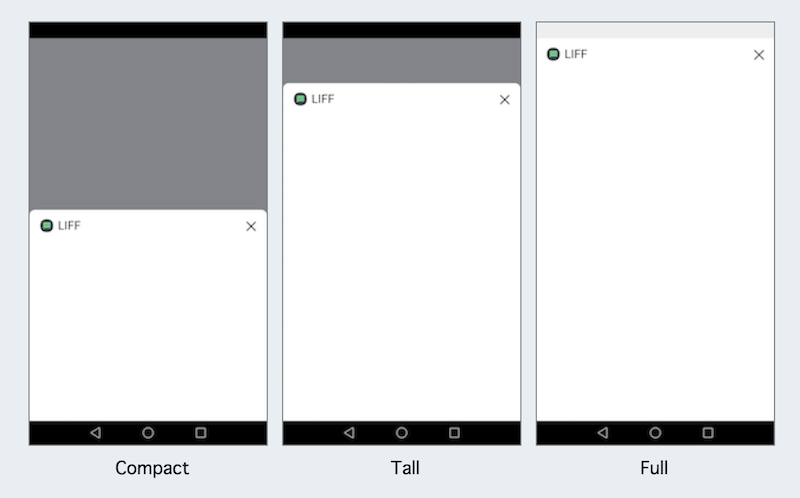
他提供三種高度呈現
開發人員可以透過很簡單的http post呼叫,
把特定的網頁(RWD或手機版網頁)崁入/連結到某一個Line bot或是Line Login中。
如此一來,我們就可以在Line bot中,直接整合/開啟一個如同上面這樣的畫面來使用自己開發的Web功能,當然,在網頁中還可以透過js跟LINE或用戶有一些互動。
更多詳細介紹可以前往..
參考文章:
http://studyhost.blogspot.com/2018/06/linebot22-lifflinebotwebview.html
http://studyhost.blogspot.com/2018/06/linebot23-line-liff-app.html
